Lightning Boy Shader 2.0 – A New Workflow for Stylized Animation in Blender 2.91 / EEVEE

以前から個人的に愛用していたシェーダーであるセルシェーダーが有料となって多くの機能を追加され公開されました。

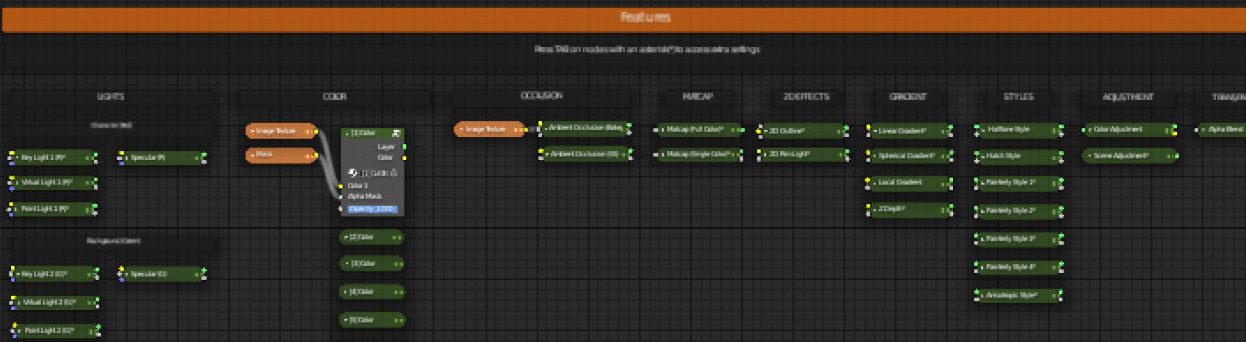
ノードはいくつかのモジュールに分けられ、レイヤーの概念によって管理されphotohop等を使っているととても直感的なものになりました。レイヤー数は可変で増やすことも減らすこともできます。

モジュールは大量にあり、それぞれにジャンルわけされているのでわかりやすいです。

影の境界を絵筆で描いたようなぼかしもできたりします。

アウトラインを含んだ透明化!! いやあ欲しかったり自分で実装していた機能が盛り込まれていて嬉しい嬉しい・・・。
機能の概要に触れたビデオもあります。
目次
使い方
マニュアルを簡単に荒訳の使い方を残しておこうと思います。バージョンアップや解釈違いで間違った説明もあるかも知れませんから各自でマニュアルは読んでください。
blenderのバージョンは2.91以上推奨。アルファチャンネルの計算方法が違うそうです。
シェーダー読み込み
シェーダーblendファイルに直接モデルを読み込んで使う場合はすぐに利用できます。既存シーンにシェーダーを読み込む場合は設定が少しあります。
1.既存のblendファイルを開きファイル>アペンドからシェーダーブレンドファイルの中の「ightning Boy Shader」コレクションを読み込みます。

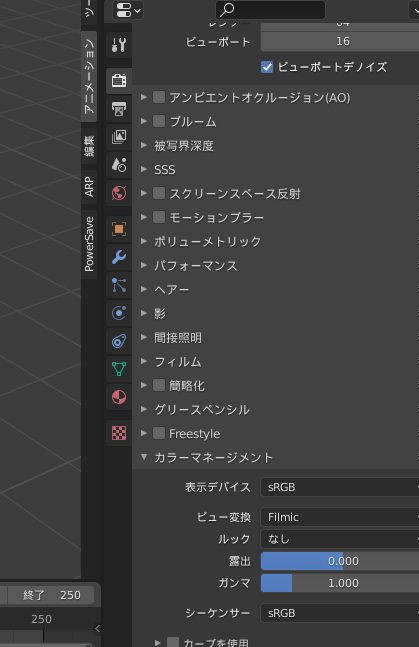
2.プロパティパネルのレンダー設定のカラーマネジメントを「標準」にします。Filmicはリアルな色合いには向きますがセルルックには向きませんので必ず設定します。
3.読み込まれた「Lightning Boy Shader」コレクションを開き、「World
Material」という名前のオブジェクトをクリックします。オブジェクトモードのシェーダーエディターを開き、全てのノードをCtrl+Cでコピーし、ワールドモードのシェーダーエディターに切り替え、全てのノードを削除してから、Ctrl+Vで貼り付け置き換えます。
いずれの場合にしても、「Lightning Boy Shader」コレクション以外の全てのライトは削除する必要があります。
マテリアル適応
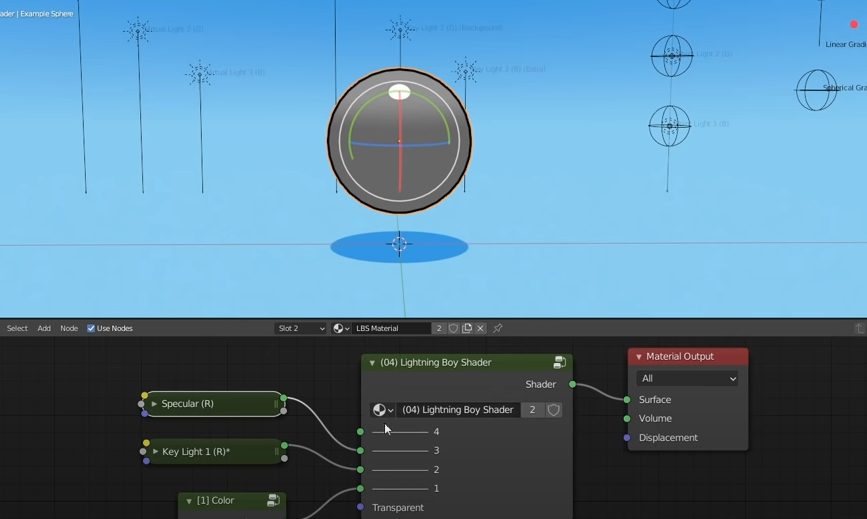
まずはマテリアルを適応します。オブジェクトのマテリアルにLBS Materialを設定します。

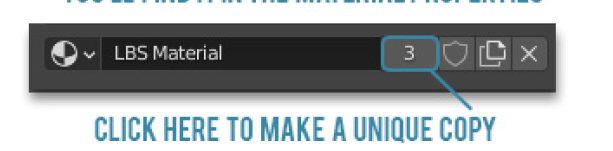
他オブジェクトと区別するためには、マテリアルの名前横の数字をクリックすると独自マテリアルとしてコピーされます。
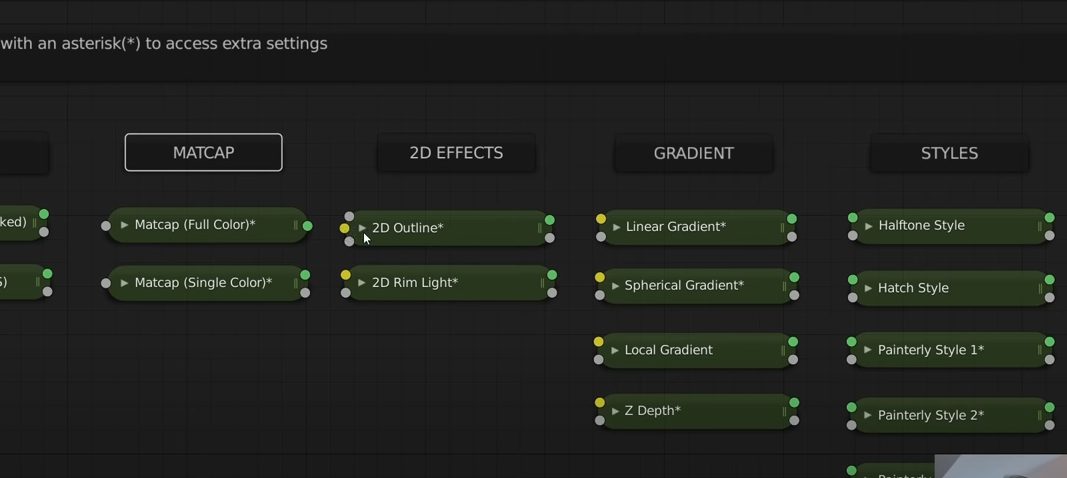
「Lightning Boy Shader」コレクションの「LBS Library」にノードが纏まっています。

ノードソケット
通常ノードソケットの緑はシェーダーを示しますが、このシェーダーではレイヤーとして利用されます。プリンシプルBSDFに繋ぐことはできません。他の色については通常通り使えますが、「Transparency input」(透明度)のみは異なる動作をします。
基本的に入力数値は隠されていますが、慣れてきたらそれらを調整して好みに設定することができます。
レイヤー
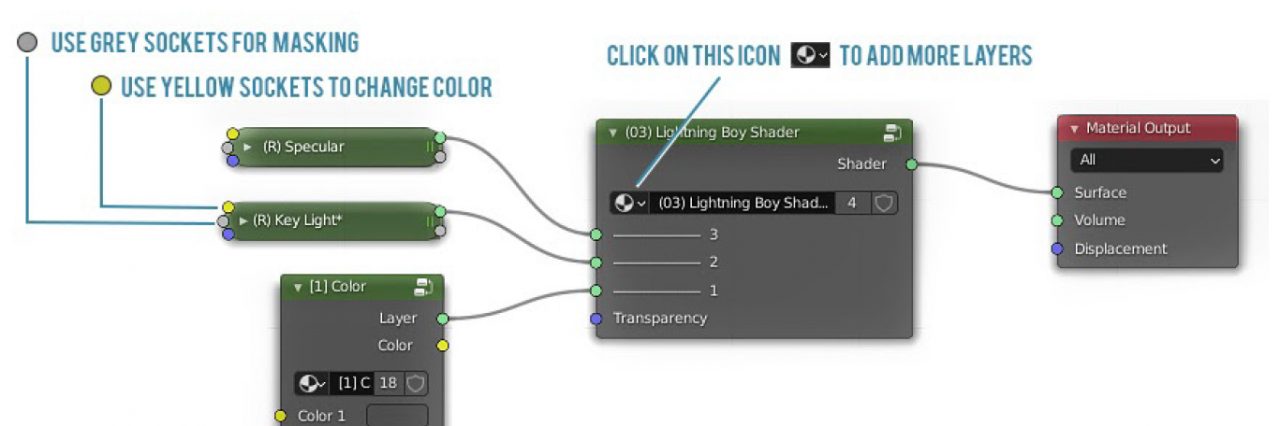
シェーダーはレイヤーノードを経由して最終的に出力されます。これはphotoshop等と同じでレイヤー的にシェーダーをミックスすることができます。色、ライト影響、光沢をレイヤー的に重ねるなど。レイヤーノードのマテリアルアイコンをクリックするとノード数を変更できます。
また、それぞれのレイヤーに接続されたノードの灰色を利用すればマスクを、黄色を利用すればペイントや色を設定できます。

また、設定したそれぞれのレイヤーのプロパティはマテリアルのプロパティパネルでシェーダーエディタを開かずに調整することができます。

アウトライン

古典的な方法としてソリッドモディファイアによってアウトラインを演出する方法がある。このblendファイルにはそれを簡単にするためのアウトライン設定がされたオブジェクトがあり、これを利用することで簡単に設定済のソリッドモディファイアをコピーすることができます。
「Lightning Boy Shader」コレクション内にある「Solidify Outline」オブジェクトをCtrl+Dでコピーして、アウトラインを出したいオブジェクトをCtrl+クリックで選択し、Ctrl+Jで結合する。これによりモディファイアパネルにソリッドモディファイア、マテリアルにアウトラインマテリアルが設定されます。
オブジェクトが真っ黒になってしまった場合はマテリアルの順番を確認する必要がある。アウトラインマテリアルがLBSより下になるようにします。
ライト
Lightning Boy Shaderではライトの色を役割によってRGBのいずれかに分けます。Rライトは陰影を判断し、Bが後ろから当たるリムライトを、Gは背景などの陰影などに利用します。
キーライト
色:基本的な配色。テクスチャーやマスクを使用したペイントをここに接続することもできます。
Softness:陰影のシュープさを決定します。
Range:ライトに反応する領域サイズ。どれだけ光に影響されるのかを調整します。
Opacity:透明度下のレイヤーをどれだけ移すか。
Invert:反転。マスキングや特殊な効果を得るのに便利です。
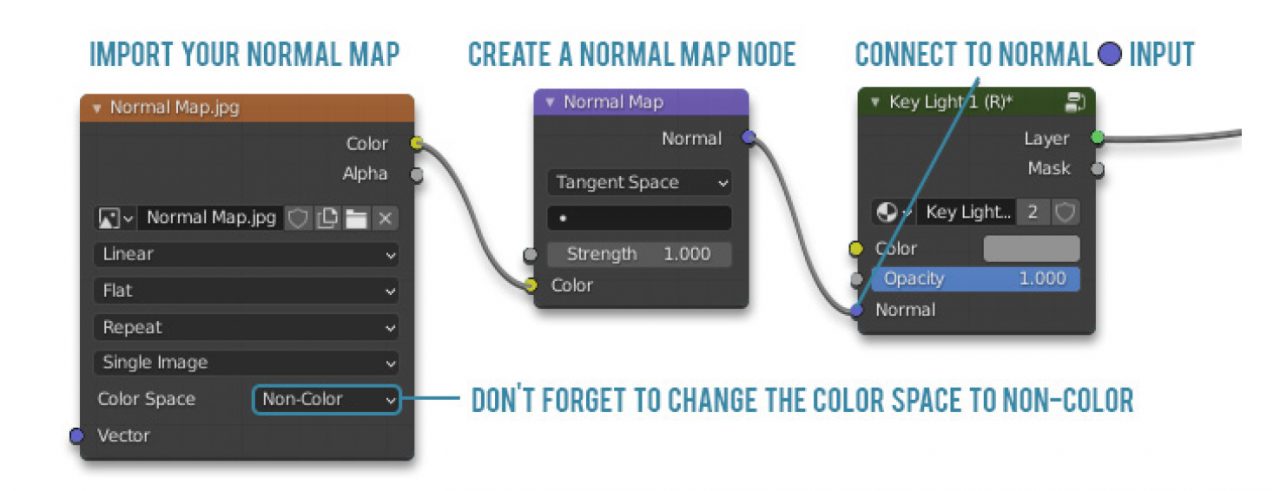
Normal:ノーマルマップを適応する。使用する場合は通常通り、画像ノード、ノーマルマップノードを用意してNormalに接続します。画像ノードのColorSpaceをNon-Colorに設定します。

Specular
Specular:光沢、金属感。デフォルトでLBSマテリアルに接続されていますが、複数重ねることでグロー効果を期待することが出来ます。
Offset:光沢の位置を調整します。極端な値にするとおかしくなるので最終調整時に触るのがおすすめ。
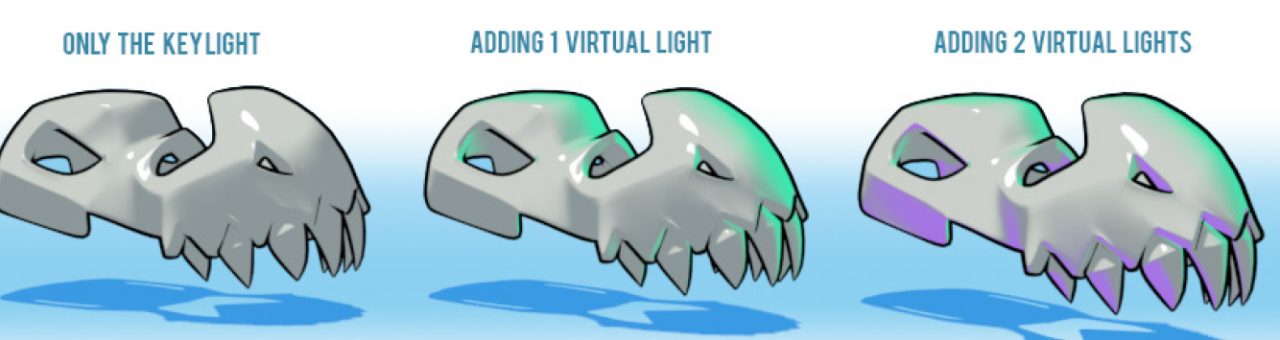
Virtual Light
多くのライトを使用し、それらからの影響をコントロールしたい場合はこのノードによって仮想的なライトを設定します。

Casting Shadows:Lightning Boy Shaderコレクション内のExtra Lightsを選択肢、オブジェクトプロパティの強度を1にすることで、影を出力できるようになります。あまり使いすぎると、予期せぬ動作になる事があります。
Range:バーチャルライトが暴走するのを防ぐため、範囲を狭めることで限定的にすることができます。
反応しないとき、一度Extra Lightsをアウトライナーでドラッグし、同じコレクション内でドロップするとリフレッシュします。

Point Light:ポイントライトは効果の範囲を視覚的に変更できます。外灯などのピンポイントで使いたいライトに最適です。
色
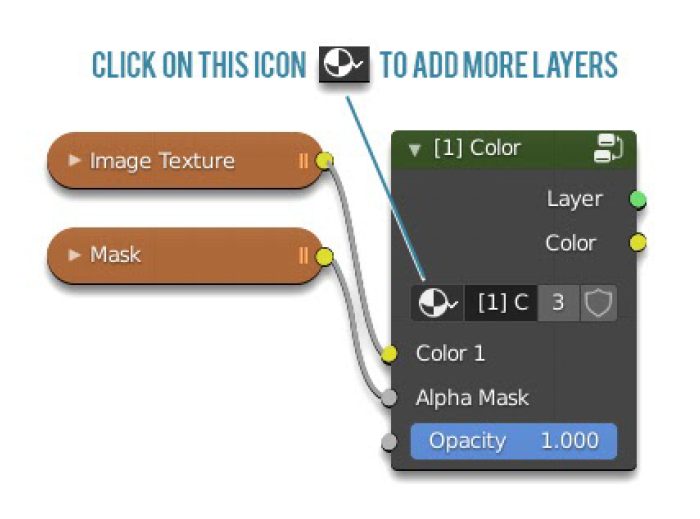
[1] Color:一色の色、またはテクスチャーとマスクを組み合わせることができます。

ノードのマテリアルアイコンをクリックする事で使用する色を増やすことが出来ます。
カラーノードを使用するのではなく、レイヤーを増やす事をオススメされています。また、カラーノードは色情報は受けつけず、最終出力のシェーダーレイヤーとは区別されます。
マスクペイントをするには、レイヤー毎にマスクテクスチャを設定します。マスクは入力ソケットが灰色ですが、黄色ソケットからのアウトプットを入力します。また、マスクは常にそれぞれの色レイヤーをペイントしますが、それぞれのレイヤーはアルファマスクによって制限されます。

テクスチャをペイントするには、テクスチャペイントモードに移行し、Mパネルのツールパネルにあるテクスチャスロットセクションを参照します。簡単なのは白で塗り、黒をサブカラーにすることで、Ctrlで消しゴムにすることができます。マスクを切り替えることで、そのままレイヤーを切り替えることになります。
描いたマスクはテクスチャイメージとして保存します。ファイルとして保存しないと、blenderを落とした時に消えてしまいます。
AO
AOを扱うことも出来ます。
ベイクされたAO:ベイクされたAOを使う場合は、イメージテクスチャをカラーノードの「└── 」にイメージテクスチャで接続するだけです。
AO(SS):レンダープロパティのAOをアクティブにして任意のLightning Boy Shaderの開いたソケットに接続するだけです。シーンに合わせてダイナミックな表現できます。ベイクと違いRangeとSoftnessプロパティが動作しないことに注意が必要です。また、透明表現とは一緒動作させることはしないでください。
AOをベイクする方法(Cycle)
AOをベイクするにはCycleで行います。
1.オブジェクトの全てのUVを同じUVスペースに配置します。ただし、多くの高解像度テクスチャが含まれているキャラクターなどで1つずつAOをベイクするのはめんどうです。これを避けるために、AOのためだけのUVマップを作成してしまう方法があります。これを行うには、オブジェクトのデータプロパティ>UVマップの「+」を選択してUVマップを追加します。全てのオブジェクトを選択して編集モードに入り、UVエディタに移動してUV>バックアイランドを実行します。
2.地面となる平面とキャラクターだけで新しいシーンを作ります。他のオブジェクトなどがあると影響を受けてしまいます。
3.オブジェクトにプリンプルBSDFマテリアルを適用して全てのモディファイアを削除します。具体的にはソリッドモディファイアを使用している場合は必ず削除します。
4.シェーダーエディタで空のイメージテクスチャを作成します。接続する必要はありません。Newを押下して希望のAO解像度を指定します。最終的には4192×4192でベイクします。最初は低解像度で上手く動作するか確認してください。時間がかかることがあります。
5.サイクルにレンダーを変更します。
6.イメージテクスチャーを選択し、ベイクします。ベイクが完了したら、イメージエディタ(Shift+F10)に移動し、テクスチャーを選択してイメージ>保存をで保存します。これでベイクされたAOが利用できるようになります。
Matcap
Matcap(フルカラー)
最もシンプルなモジュールです。Tabでノードグループの中に入り、Matcap Textureでイメージにリンクします。画像は四角い必要があります。フルカラーテクスチャを使用することを想定しています。

Matcap(シングルカラー)
Matcapをマスクとして使用して、白いエリアをマスクとして使用します。
2Dエフェクト
どこから見ても同じ結果を得られるなど、特徴的な効果を得られます。
2Dアウトライン
ソリッドモディファイアのアウトラインと置き換えることも、併用することもできます。併用する場合は、ソリッドのアウトラインと同じ色を使うようにします。有機物に適しており、鋭いエッジでは良い結果が得られません。ライトがアウトラインに動的に影響を与える特徴があります。
Influence:ライトからの影響の値です。「└──」に影響を受けるライトを入力します。
2D Rim Light
指定されたベクトルに基づいてオブジェクトのエッジを照らします。カメラから計算されますので、リムライトは常にビューを回転させても同じ結果を出力します。
グラデーション
汎用性の高いノードです。ライトやフォグを追加するのにも利用できます。
Linear Gradient
エンプティオブジェクトを使用してグラデーションの方向を決定します。エンプティは「Lightning Boy Shaderコレクション > Gradients」から設定します。Zスケールでグラデーション範囲を決定でき、0にすると完全にシャープな領域ができます。
Spherical Gradient
球状のグラデーションを作成します。「Lightning Boy Shader >Gradients」で設定します。任意の大きさ、場所を指定できますが、スケーリングだけではグラデーションの強さを設定できません。マテリアルプロパティにあるSoftnessで設定します。
グラデーションが反応しない場合、バーチャルライトと同じようにコレクション内でドラッグドロップを同じコレクション内で行います。リフレッシュされます。
Local Gradient
オブジェクトに追従するグラデーションを生成します。エンプティではなくマテリアルプロパティでそれぞれの座標を指定します。
Z Dpeth
カメラの距離のに基づいたグラデーションを生成します。
シーンに複数のグラデーションを使う
シーンにはデフォルトでライナーと球が1つずつしか含まれていませんが、いくつでも増やす事が出来ます。
1.「 Lightning Boy Shader > Gradients」から好みのグラデーションを複製します。
2.LBSライブラリの対応するノードグループを複製します。
3.マテリアル欄の名前横にある数字をクリックして独自ノードにします。
4.TABでノードグループに入ると、1つのテクスチャノードが含まれたGrobal Settingという名前のウィンドウがあります。ここでStep1で複製したエンプティを指定します。これで新たなグラデーションノードを使用できます。
スタイル
トーン等の表現に使います。シェーダーに接続されるレイヤーの間に接続します。マスクを使用する場合、グレーでは無く緑のソケットが使用されていることを確認してください。

スタイルはアルファ値を変更するだけで、カラー情報は変更しません。
Halftone Style
Screen-space:カメラからUVにトーンの乗り方をスイッチします。カメラがどの向きになってもフラットな表現になります。
Repeat:ドットの数を調整します。
Thickness: 各ドットの幅を調整します。
Ratio:比率です。UVを使用する場合、対象の調整が必要になります。
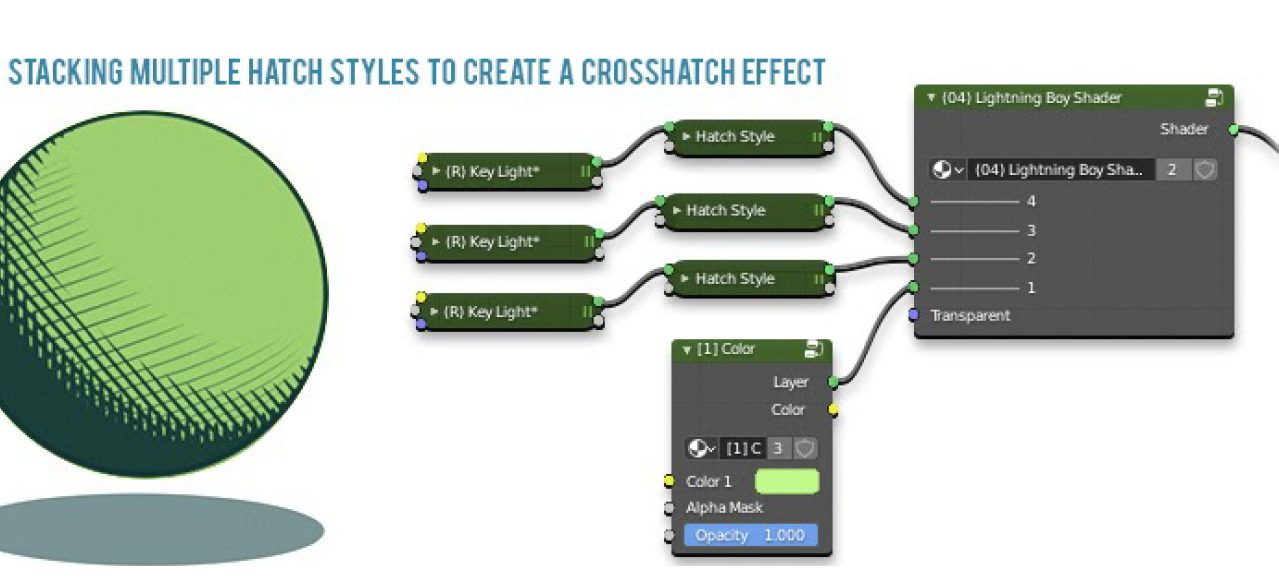
Hatch Style
かけあみ表現。ライト情報にレイヤーを重ねて表現します。

Rotate:駆け編みの筆方向を指定します。
Distort:二枚目のイメージテクスチャを使用して筆を波状にします。
Distort Scale:Rotateと同じように使用します。独特な表現が必要な時に使用します。
Painterly Styles 1-4
絵筆で描いたようなタッチを追加します。

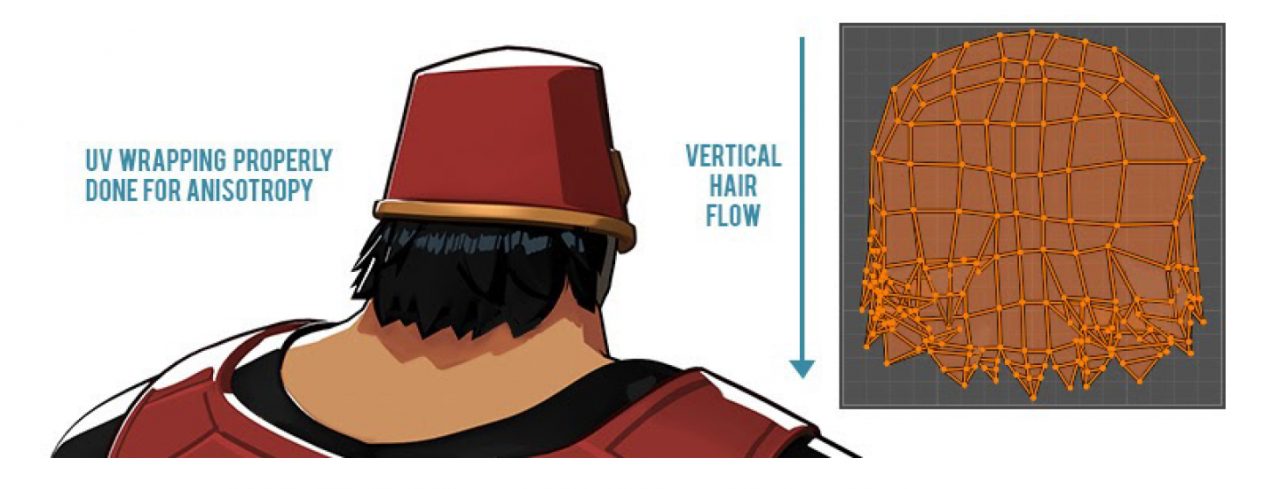
Anisotropic Style
髪などの表現に使用できます。UVを使用します。巻いてある髪などに使用する場合、UVマップをもう一枚作り、ノードグループ内のUV指定を変更することで期待した表現を得ることができます。

調整
Color Adjustment
色調整はどのモジュールにも合わせることができます。アルファチャンネルを変更することなく、カラー情報をのみを調整できます。テクスチャと組み合わせると便利です。キーライトの黄色にカラー機能を接続して使用します。簡単に影の色を調整することができます。

Colorize:元の色に新たな色を乗算します。
Fill:元の色をColorizeで定義された色に置き換えます。
Saturation:再度の変更0でグレースケールします。
Opacity:透明度。ほとんどのプロパティとは逆に、アルファに影響されません。
Scene Adjustment
レイヤーとして全体の調整を行います。カラーノードと似ていますが、レイヤーの色を調整することはできません。編集するには、シーン調整レイヤーでTABを押し、中のプロパティを調整します。
Opasity:透明度。夜のシーンでキャラクター全体の色を暗くするなどで利用する。
透明度
オブジェクトを透明化するために利用するモジュールです。
アルファブレンド
アルファブレンドモジュールをシェーダーの紫ソケットに接続します。マテリアルのブレンドモードをアルファブレンドにすることで完全な透明を表現することが出来ます。
Alpha Mask: 白と黒によってオブジェクトのどこが透明になるのかを決定します。
Shader Opacity:シェーダーの透明度決定します。
Refreshing Issues: 透明度は不安定な場合があります。シーンがクラッシュすることはありませんが更新されずにシーンをリロードする必要があることがあります。
追加のオプション
慣れてくると使える便利なオプションがあります。
追加セッティング(*)
いくつかのモジュールにはアスタリスクがついています。これは追加の設定画ネストされています。ノードを選択してTABで潜るとアクセスできます。これによる変更はこのノードグループを使用している全てのモジュールで変更されることに注意してください。
独立した設定にしたい場合、ノードグループのマテリアル欄にある名前の横の数字をクリックして、独立したノードグループにしてください。

ライトの追加
キーライトは3つのRGBライトによって制限されていますが、バーチャルライトは制限されません。これを使ってライトを追加することができます。しかし、多すぎるバーチャルライトは影に悪影響を及ぼすことがあるので注意してください。次の方法でバーチャルライトを追加します。
1.アウトライナーのバーチャルライトを複製(L ightning Boy Shader > Extra Lights)
2.シェーダーエディターを開き、対応するバーチャルライトをコピーして独自化します(追加セッティング参照)。
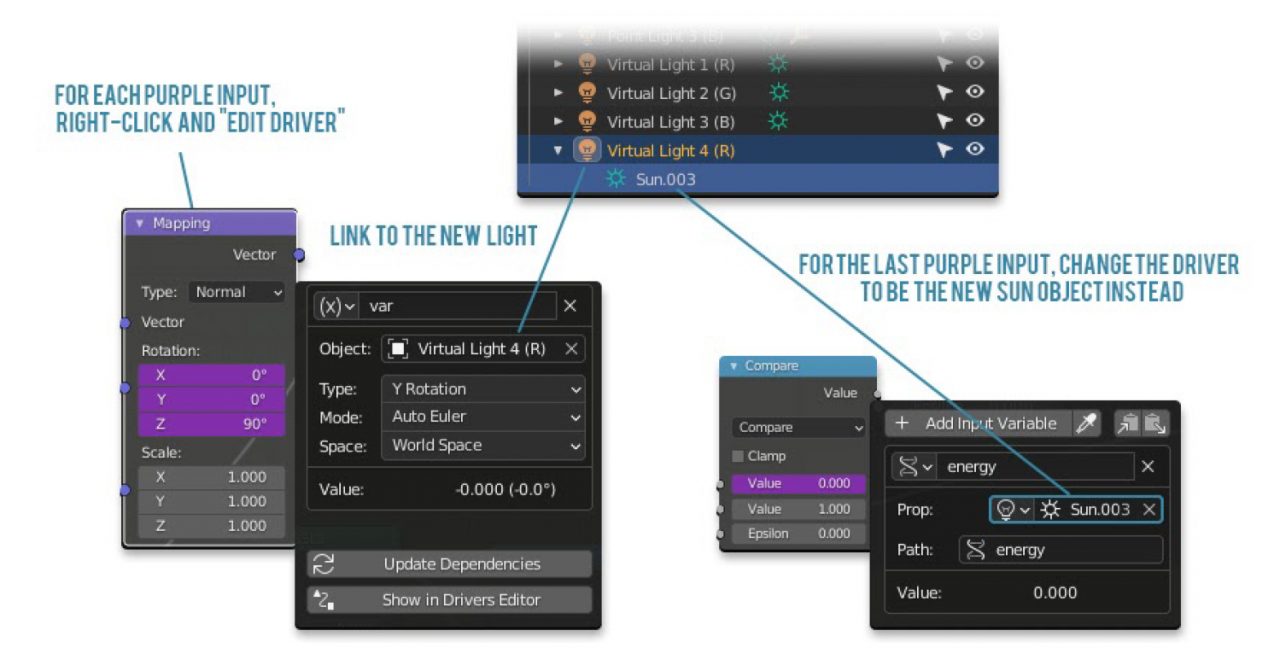
3.TABを押下して全てのドライバーキーをアップデートします。Roatationの各紫項目を右クリックしてドライバー編集を円卓し、新たなバーチャルライトに紐付けます。Shadow Castの紫値も同様です。しかし、このときSun Objectを選択することに注意してください。新たなバーチャルライトにネストされています。

4.アウトライナー上の新たなバーチャルライトをドラッグ&ドロップしてblenderを強制的にリフレッシュします。これで新たなライトが機能します。
ポイントライトを追加するには同じステップを踏みます。唯一違うのは個別の回転値と紐付けるのと、テkスウチャーコーディネートノードに紐付けることです。
複数のマテリアルでソリッドモディファイアを使用する。
1つのオブジェクトで複数のマテリアルがある場合、それぞれにソリッドアウトラインマテリアルを追加するのを忘れないでください。ソリッドモディファイアはその表面を担当するマテリアルの1つ下のアウトラインマテリアルによってアウトラインを作ります。アウトラインが正しくレンダリングされることも重要ですが、これによりオブジェクトの特定の部分で異なるアウトラインの色を使用することができます。





